We zijn druk bezig met de nodige updates. Deze week is de sidebar aan de beurt. We hebben onze sidebar een complete remake gegeven. Naast de uitstraling (het spreekwoordelijke jasje) hebben we ook de techniek aangepakt.
Wat is er veranderd?
We hebben de nieuwe sidebar zo ontworpen dat deze aansluit bij onze toekomstvisie voor WebwinkelKeur. In alle stappen die we nemen staan vier trefwoorden centraal; meertalig, mobiel, modulair en marktleider.
- Meertalig; Steeds meer webwinkels verkopen over de grens. Europese ondersteuning is dus belangrijk.
- Mobiel; Steeds meer verkopen vinden plaats via mobiele telefoons en tablets. Mobiele ondersteuning is dus eveneens noodzakelijk.
- Modulair; Jij als lid kan zelf kiezen of je gebruikt maakt van extra’s die we aanbieden.
- Marktleider; We lopen voorop met ontwikkelingen, zijn altijd op zoek naar nieuwe toepassingen. We zijn de pionier van de branche en proberen graag nieuwe dingen uit.
Onze toekomstvisie is dan ook samen te vatten als; leden de handvaten te bieden om hun webwinkel te verbeteren en succesvol te maken binnen de Europese markt met ondersteuning van alle apparaten. We willen daarbij als stichting geen concurrent zijn van bestaande partijen, maar onze leden een platform bieden waarop ze eenvoudig modulair hun webwinkel kunnen verbeteren.
De vernieuwde sidebar past goed in deze visie. Allereerst is de sidebar natuurlijk geheel meertalig te gebruiken, werkt deze op mobiele apparaten en hebben we hem zo gebouwd dat hij stapsgewijs uitbreidbaar is.
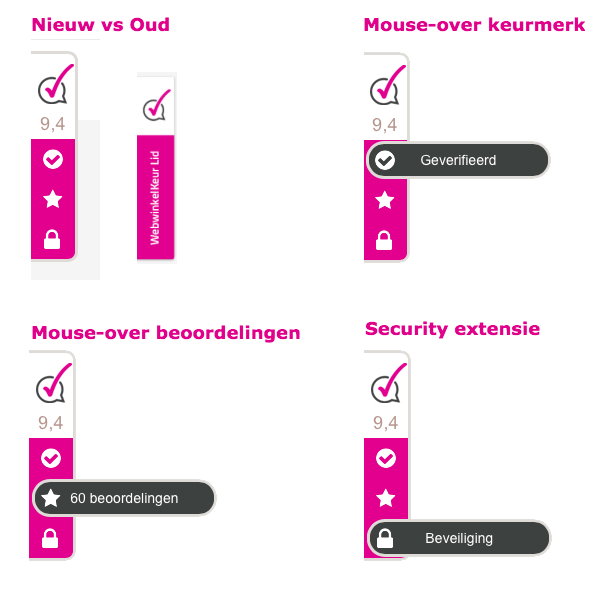
Iconen
Direct opvallend is dat de sidebar diverse iconen weergeeft. Standaard wordt er een vinkje en een sterretje getoond. Deze staan voor de certificering en de goedkeuring. Bij een mouse-over over het icoon verschijnt daarbij direct wat aanvullende informatie. Klikken op het icoon brengt je direct naar de pagina met informatie over de certificering of de beoorderlingen.

Deze iconen zullen we in de toekomst gaan uitbreiden. Zo bieden we al een extra security icoon voor webwinkels die ook het beveiligingspakket geactiveerd hebben. Zo laat je jouw bezoekers weten dat je webwinkel dagelijks gescand wordt op beveiligingsproblemen. In de toekomst zullen we hier leuke nieuwe uitbreidingen voor gaan lanceren. Denk bijvoorbeeld aan snel toegang richting jouw Facebook pagina of een interactief contactformulier. Zo willen we jouw als webwinkelier de handvaten bieden om je webwinkel te verbeteren. Natuurlijk is dit optioneel en kun je zelf kiezen of je deze wilt activeren of niet.

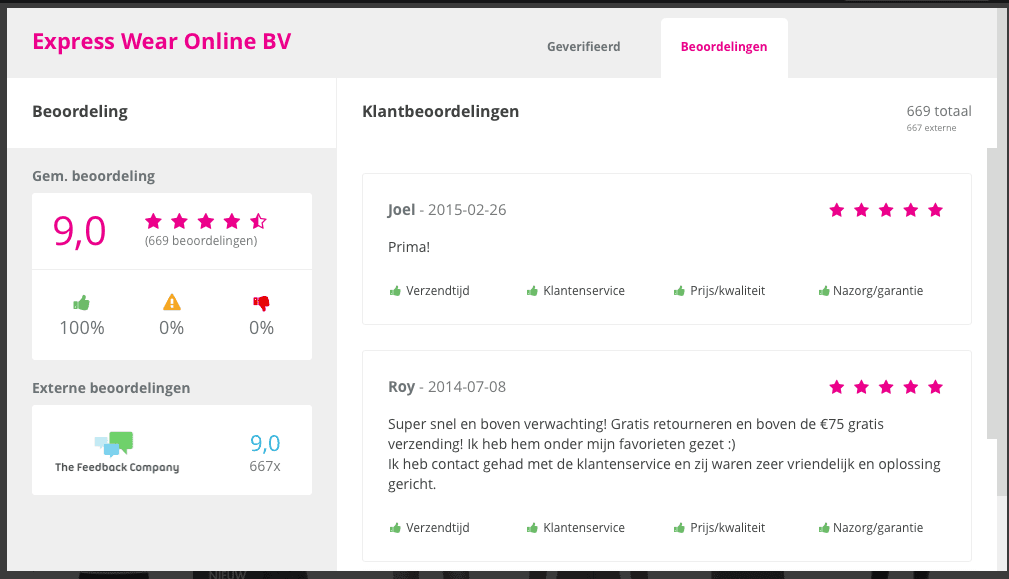
Externe beoordelingen
Sinds begin dit jaar bieden we de mogelijkheid om ook een koppeling te maken met externe beoordelingspartijen. Zo berekenen we jouw beoorderlingscijfer aan de combinatie van beoordelingen verzameld via ons en via externe partijen. Binnen de nieuwe sidebar wordt nu ook overzichtelijk vermeld waar externe beoordelingen vandaan komen.

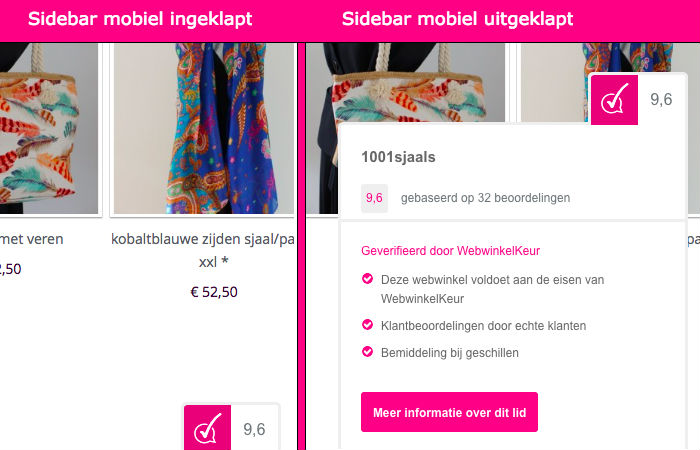
Mobiele weergave
Steeds meer bezoekers komen op jouw website binnen via mobiele apparaten. Vandaar dat we voor lage(re) resoluties een speciale weergave hebben. Via ons dashboard kun je daarbij zelf kiezen of je onze mobiele weergave boven of onderin het scherm instelt. Wil je de sidebar niet weergeven op een mobiele telefoon? Dan valt dat ook in te stellen via ons dashboard.

Meertalig
Natuurlijk is de sidebar geschikt gemaakt voor meertaligheid. Zo kun je vanaf nu ook jouw Engelse, Duitse of Spaanse klanten optimaal bedienen. Dit was iets waar diverse klanten met het EU pakket al een tijdje op zaten te wachten. Voor de juiste meertalige installatie is een EU pakket noodzakelijk, lees hierna bijvoorbeeld de meertalige uitleg voor Lightspeed om je webwinkel juist te configureren.
Gefaseerde invoer
Voor nieuwe leden is de nieuwe sidebar per direct bruikbaar, bestaande leden kunnen er voor kiezen de nieuwe sidebar te activeren. We voeren dit op deze manier gefaseerd in om de sidebar voldoende in de praktijk te kunnen testen zonder dat jouw webwinkel hierdoor geraakt wordt. Je kunt de nieuwe sidebar dus op eigen risico activeren. Dit kan door in te loggen op https://dashboard.webwinkelkeur.nl en dan te kiezen voor Installatie > Sidebar. Je ziet daar twee knoppen, de eerste (groen) om de sidebar te testen op de voorpagina van jouw webwinkel, de tweede knop (blauw) activeert de nieuwe sidebar voor jouw webwinkels. Let op; heb je meerdere webwinkels, dan zorgt een klik op de blauwe knop voor activatie van de nieuwe sidebar bij alle webwinkels onder jouw account.
We raden je aan om zowel voor activatie als na activatie de nieuwe sidebar goed te testen op mogelijke conflicten met je huidige lay-out. Ondervind je problemen, laat het ons weten, dan kunnen we onze sidebar waar nodig verbeteren.
Wanneer we de sidebar stabiel genoeg vinden, dan zullen we deze voor al onze leden gefaseerd uit gaan rollen. Uiteindelijk is het dan ook de bedoeling dat deze nieuwe sidebar de oude in zijn geheel gaat vervangen.
Feedback of ideeën? Laat het ons weten, bijvoorbeeld door op dit blog te reageren onderaan deze pagina.

Reacties
is het mogelijk om de sidebar bij mobiele weergave links te plaatsen? Met de opties boven of onder ontstaat er een conflict (boven dan staat de sidebar over ‘mijn account’ en over de taalkeuze-vlaggetjes, en bij ‘beneden’ dan staat de sidebar over de chatfunctie heen die daardoor niet meer te gebruiken is). Als dat niet mogelijk is, kan de sidebar voor mobiele weergave dan verkleind worden? Het plaatje is nu relatief groot…
Helaas is dit momenteel nog niet mogelijk, we gaan wel onderzoeken of we dit in de toekomst kunnen realiseren.
Eventueel zou je zelf al wel met CSS aan de slag kunnen. Wel is daar wat technische kennis voor vereist.
Als grafisch vormgever zou ik de sidebar geen extra grijze rand geven, maar strak houden, als een echt label. Zoals de eerste ook was, recht en strak, ook geen ronde hoekjes. Te druk nu, zeker als het allemaal gaat animeren en bewegen. Het is een label, een keurmerk: mag opvallen maar niet teveel de aandacht trekken.
We nemen je feedback mee. We denken dat we een moderne vorm hebben gevonden waarbij de animatie alleen bij mouse-over plaats vindt. We gaan echter kijken of we de ronde hoeken in de toekomst willen vervangen. Meer ideeën hierover zijn zeker welkom.
Wanneer wordt deze update in de magento module meegenomen?
Deze update is NIET module afhankelijk. Ook binnen Magento kun je hem dus gewoon activeren op de aangegeven manier (inloggen via ons Dashboard).
Ammer dt de combinatie nog niet mogelijk is met MijnWebwinkel shops ?
Beste Gea,
Dat is sinds kort WEL het geval. Wel dien je hiervoor gebruik te maken van Google Tag Manager. Deze kan Mijnwebwinkel voor je activeren. Je leest alle instructies op https://www.webwinkelkeur.nl/blog/faq/widget-en-sidebar-installeren-op-mijnwebwinkel/ .
We hopen dus dat je hier naar tevredenheid gebruik van kan maken.
Gr. Marcel