Eenvoudige integratie
Installatie keurmerk en reviewsysteem
Installeren van WebwinkelKeur is eenvoudig. Je hoeft echt geen programmeur te zijn om onze (interactieve) uitingen te integreren binnen je webshop. Startpunt voor de installatie is altijd jouw persoonlijke login via https://dashboard.webwinkelkeur.nl. Voor installatie is eerst een goedkeuring vereist.
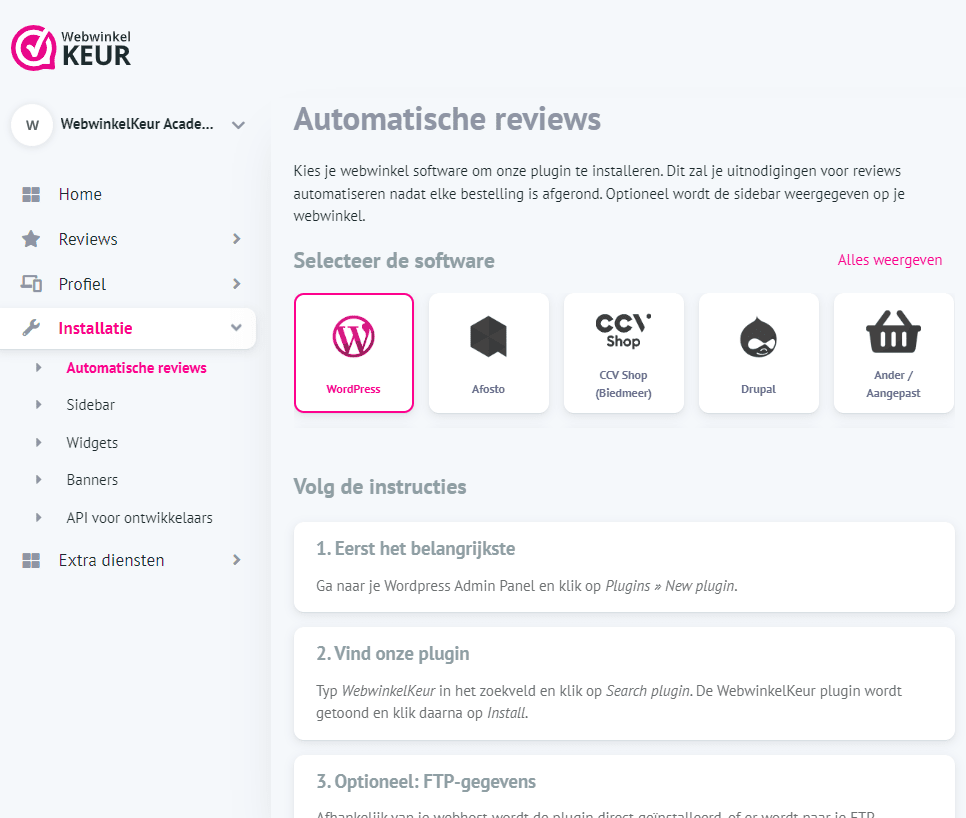
Als je na het inloggen op ‘Installatie’ klikt, dan vind je daar stap-voor-stap persoonlijke instructies om WebwinkelKeur te installeren. Vergeet ook niet de tips voor de juiste plaatsing van je keurmerk te lezen.
Installeren gaat simpel. Selecteer jouw webshop software en krijg vervolgens een instructie op maat voor de installatie. We ondersteunen hierbij vrijwel alle veelgebruikte webshop softwares.

Modules voor meeste webshop software
Momenteel hebben we kant-en-klaar modules voor de volgende software. Staat jouw software er niet tussen? Neem dan gerust even contact met ons op, integratie is vrijwel nooit een probleem.
Meer dan een logo op je webshop
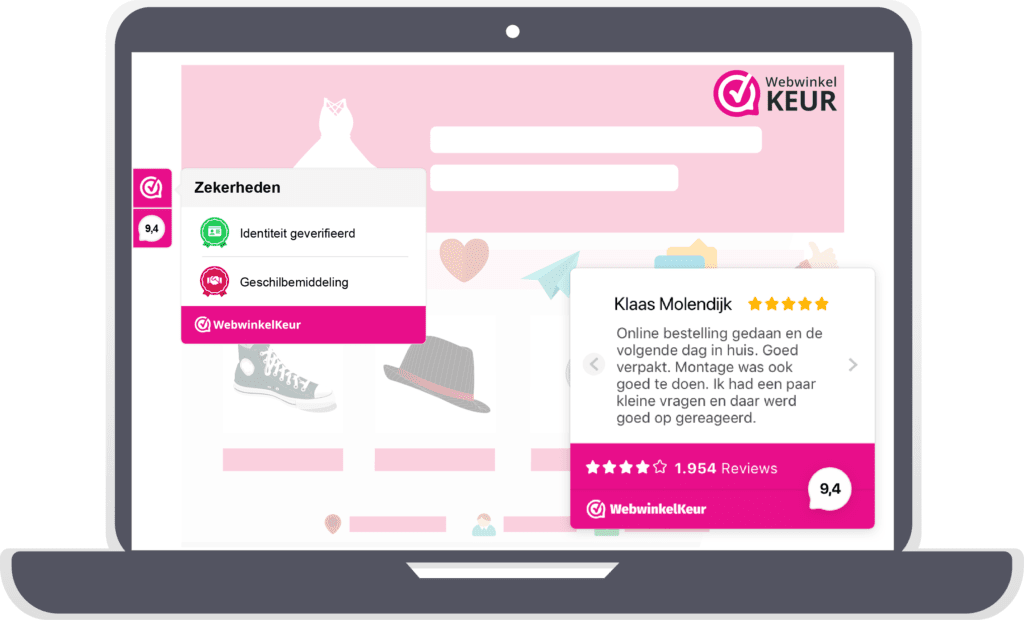
In tegenstelling tot andere keurmerken, bieden we meer dan enkel een mooi logo. Namelijk ook een reviewsysteem waarmee je reviews kunt verzamelen. We hebben tal van integratiemogelijkheden waaronder onze speciale sidebar, hiermee kunnen jouw bezoekers de echtheid van het keurmerk controleren en reviews lezen zonder je webshop te verlaten. Ook bieden we een widget met de laatste reviews aan waarmee je jouw gemiddelde beoordeling eenvoudig toont op jouw webshop en banners welke direct wijzen op de voordelen van het WebwinkelKeur. Hiermee haal je meer rendement uit ons keurmerk.

Installatie – Algemene vragen
De sidebar wordt niet geladen, wat nu?
Het komt soms voor dat de WebwinkelKeur sidebar om onbekende redenen niet wordt weergegeven. In dit stappenplan willen we je helpen om zelf het probleem te achterhalen.
Hoe plaats ik het keurmerk op mijn webwinkel?
Na het ontvangen van een goedkeuring ontvang je van ons een verwijzing naar een pagina met instructies voor de plaatsing van het keurmerk. Hierbij kun je kiezen uit verschillende formaten van het keurmerk, zodat je een formaat uit kiezen dat het beste bij jouw webwinkel past.
De daarbij behorende HTML code kopieer je van onze site naar jouw webwinkel. Hierbij bestaat het logo uit een keurmerk afbeelding welke klikbaar is en verwijst naar jouw persoonlijke pagina op WebwinkelKeur waar klanten hun ervaring kunnen achterlaten.
De manier van plaatsen hangt af van je webwinkel software. In veel gevallen kun je de HTML code kopiëren en plakken, in andere gevallen kun je een (klikbare) afbeelding plaatsen. Mocht je er niet uit komen, neem dan gerust even contact met ons op voor persoonlijke ondersteuning.
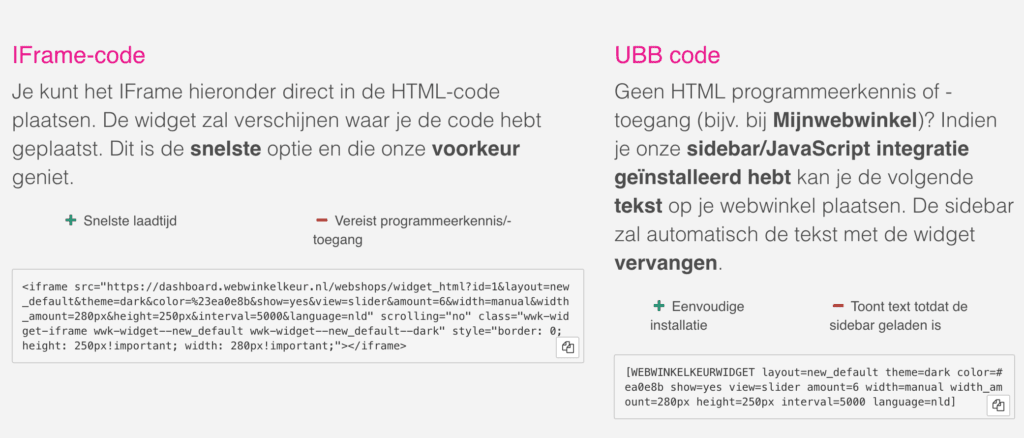
HTML code genereren voor WebwinkelKeur widget
De WebwinkelKeur widget maakt het mogelijk om de laatste klantervaringen + de gemiddelde klantwaardering weer te geven op jouw eigen webwinkel. Deze widget is middels een klein stukje javascript op vrijwel elke webwinkel te plaatsen.
1. Login op dashboard.webwinkelKeur.nl met je eigen persoonlijke logininformatie

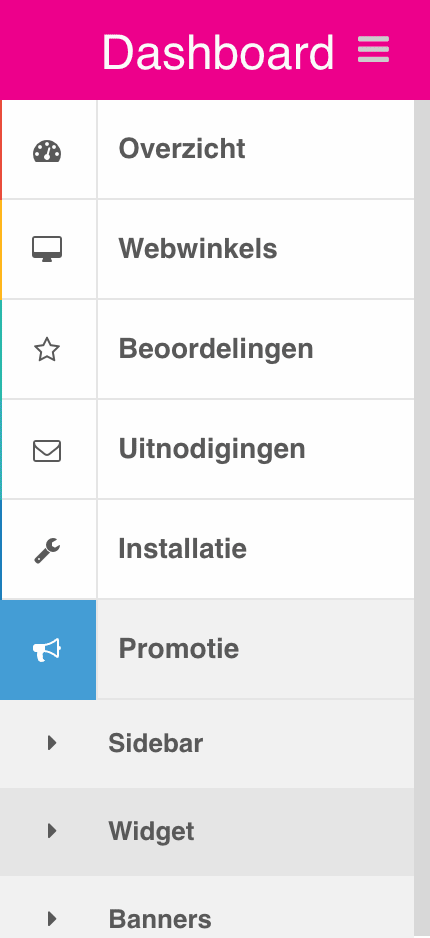
2. Na het inloggen kom je op het Dashboard terecht. Kies hier in het menu links voor Promotie en klik vervolgens op Widget

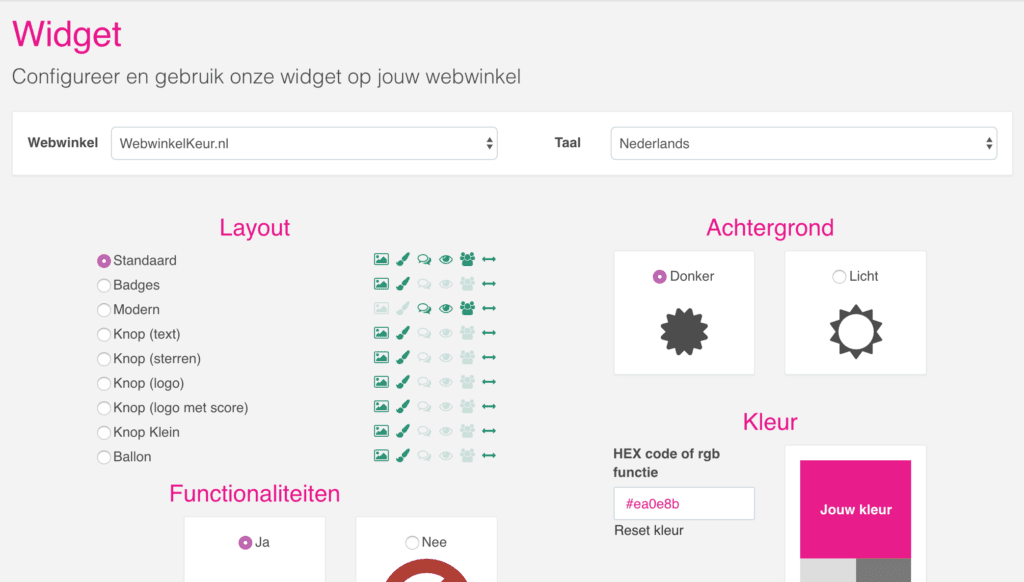
3. Je komt nu op de pagina om de Widget code aan te maken. Doorloop hier alle stappen door zelf het uiterlijk en afmetingen van de widget te bepalen. Hierbij kunnen alleen leden met een PLUS account de hoofdkleur van de widget wijzigen.

4. Onderaan de pagina verschijnt nu jouw persoonlijke widget code. Selecteer hierbij de gehele code in het tekstveld links naast de voorbeeld weergave en plak deze in de code van jouw webwinkel op de plek waar je wilt dat de widget moet verschijnen.

Kan de sidebar of widget het laden van mijn website vertragen?
Met tools zoals GTmetrix en WebPageTest kan gemeten worden hoe lang het laden van individuele bronbestanden van een website duurt. Wanneer daar onze sidebar of widget zichtbaar zijn, betekent dat niet dat daardoor het laden van de site vertraagd wordt.
Dat is omdat onze sidebar en widget asynchroon geladen worden. Dat houdt in dat het laden “in de achtergrond” gebeurt, terwijl het laden van de rest van je website gewoon doorgaat. Hierdoor zal het laden van onze sidebar en widget jouw site niet vertragen.
Heb je toch een meting waaruit echt blijkt dat jouw site vertraagd wordt door onze integraties, dan horen we graag van je. Stuur in dat geval ook een link van de meting mee.
WebwinkelKeur Javascript integratie Google Tag Manager
Installatie van onze sidebar middels Google Tag Manager kan handig zijn wanneer je het laden van externe scripts overzichtelijk binnen Google Tag Manager wilt regelen. Tevens is het een oplossing voor elke webshop software die een Google Tag Manager ondersteuning biedt, maar geen andere mogelijkheden tot het plaatsen van Javascript code. Maak je gebruik van deze optie, zorg er dan voor dat onze javascript code niet nogmaals geladen wordt door een eventuele module.
Voor ontwikkelaars
Voor geavanceerde opties hebben we een integratie handleiding beschikbaar voor ontwikkelaars. Tevens hebben we een volledige JSON API welke beschikbaar is voor leden via het dashboard.