WebwinkelKeur widget & uitingen installeren WordPress
Voor het plaatsen van ons logo en/of onze review widget op je WordPress webwinkel moet een stukje HTML geplaatst worden. In deze uitleg leggen we graag uit hoe je dit binnen WordPress instelt.
Stap 1: Login op je WebwinkelKeur account.
Stap 2: Kies binnen het dashboard in het menu links voor ‘Installatie’.
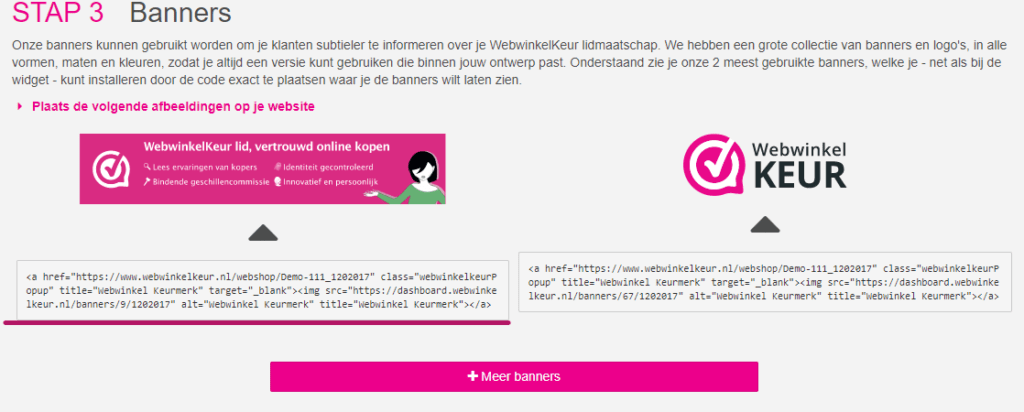
Stap 3: Volg de installatie totdat je in Stap 2 aan komt voor de widget of in Stap 3 voor de banners (logo). In dit voorbeeld installeren we de bannercode uit stap 3 van de installatiepagina.

Stap 4: Na het kiezen van het materiaal dat je wilt plaatsen op je webshop, kopieer je de HTML code welke onder het materiaal staat.
Stap 5: Log nu in op je WordPress omgveing, dit kan normaal via naamwebwinkel.nl/wp-admin/
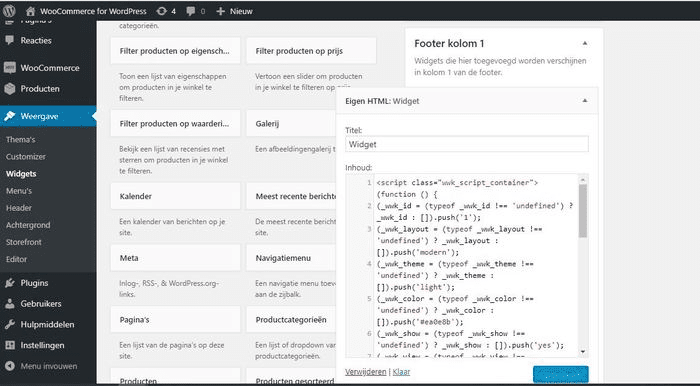
Stap 6: Kies in het menu van WordPress links voor ‘Uiterlijk’ en kies vervolgens voor ‘Widgets’.
Stap 7: Nu zie je links ‘Beschikbare widgets’ en rechts allerlei plekken waar je elementen kunt plaatsen. Deze plekken hangen af van jouw WordPress thema. In ons voorbeeld willen we het keurmerk plaatsen op de plek die in ons thema ‘Footer kolom 1’ heet. Dit doen we door links de widget van het type ‘Aangepaste HTML’ te slepen naar 1 van de beschikbare plekken. In ons geval is dit de plek die ‘Footer kolom 1’ heet. Bij ‘Inhoud’ plakken we de HTML code die we in stap 4 aangemaakt hebben. Bij titel kun je optioneel nog een kopje zetten wat boven de banner komt te staan.
Stap 8: Klik nu op ‘Opslaan’ en ‘Klaar’ het promotiemateriaal is zichtbaar op je webshop (wel even de pagina vernieuwen).

Wil je een andere widget of banner uitproberen? Ga dan naar het tabblad ‘Promotie’ en klik op ‘Widget’ of ‘Banners’. Hier vind je verschillende versies met hun eigen HTML-code.