Webshops zien er vandaag de dag totaal anders uit dan 10 jaar geleden en dat is maar goed ook. Voor een naadloze gebruikerservaring, en daarmee een grotere kans op conversie, speelt het design van de webshop een grote rol. In dit artikel geef ik 8 design trends voor webshops. In hoeverre voldoet jouw webshop aan de standaarden van 2021? Design is een van de meest onderschatte elementen van een goede webshop usability. Zorg jij ervoor dat jouw bezoekers de weg niet kwijt raken en intuïtief weten waar ze moeten zijn? Dan verhoog je de kans op webshop aankopen en daar gaat het natuurlijk om.
Mobile-first staat centraal
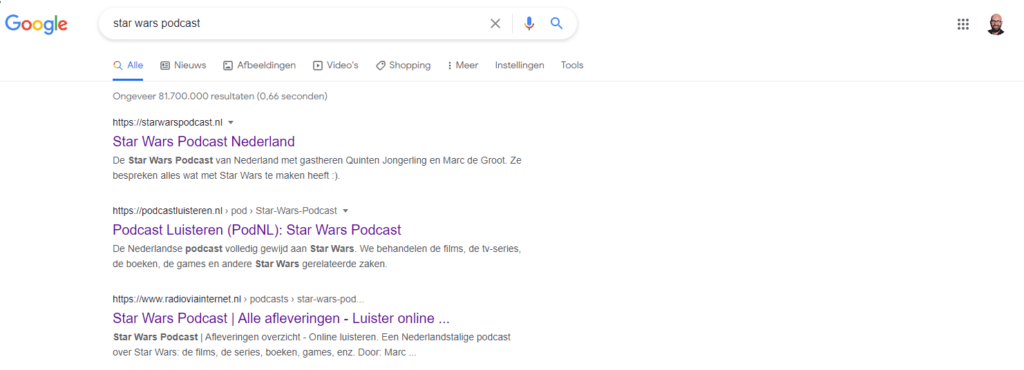
De eerste trend is wellicht de meest voor de hand liggende, dan hebben we die maar gehad ;). Natuurlijk moet je er in jouw webshop design rekening mee houden dat mobile-first centraal staat. Dit is al zo sinds de Mobilegeddon update van Google uit 2016. De onderstaande afbeelding met het zoekresultaat van een niet-commerciële zoekopdracht laat dit perfect zien:

Op een desktop apparaat zie je dat er enorm veel onbenutte ruimte is. Je zou het zoekresultaat 2x naast elkaar kunnen zetten! Het is duidelijk dat Google hier het goede voorbeeld geeft. Is je webshop niet mobielvriendelijk? Dan zak je in de zoekresultaten steeds verder weg.
Kleur gradiënten in het design
De afgelopen paar jaar zie ik op steeds meer plaatsen kleur gradiënten in het design van webshops terug komen. Ook bekende logo’s die je elke dag ziet maken hier veelvuldig gebruik van. Het meest bekende voorbeeld en een van de voorlopers van dit type design is natuurlijk Instagram.

Meer witruimte
In de categorie less is more valt op dat webshops ook steeds rustiger worden waar mogelijk. Voor een webshop met relatief weinig producten is dit natuurlijk eenvoudiger dan voor de complete online warenhuizen, maar de tijd van een schreeuwende kermistent vermomd als webshop is toch echt voorbij.Het gebruik van meer witruimte is een van de dingen waaraan je kunt zien dat webshops tegenwoordig proberen afleiding weg te nemen. Hoe kleiner de kans dat je bezoeker afgeleid wordt, hoe groter de kans dat deze overgaat tot conversie.
Interactiviteit in het design
Een webshop moet geschikt zijn voor alle typen bezoekers die binnen je doelgroep vallen. De ene bezoeker zal door het menu heen klikken en de andere bezoeker wil direct de zoekbalk gebruiken om gericht naar het product te gaan. Dit zijn zeer basale vormen van interactief design, maar een andere manier om je webshop bezoeker hier snel van dienst te zijn is door hem of haar letterlijk de vraag voor te leggen waar ze naar op zoek zijn of om het aanbod direct te beperken tot datgene wat relevant is.
Webshop met auto-onderdelen blinken hierin uit door direct aan het begin te vragen naar je type auto of het kenteken, waardoor ze de bezoeker ook direct de juiste producten kunnen voorschotelen.
100% controle over het design
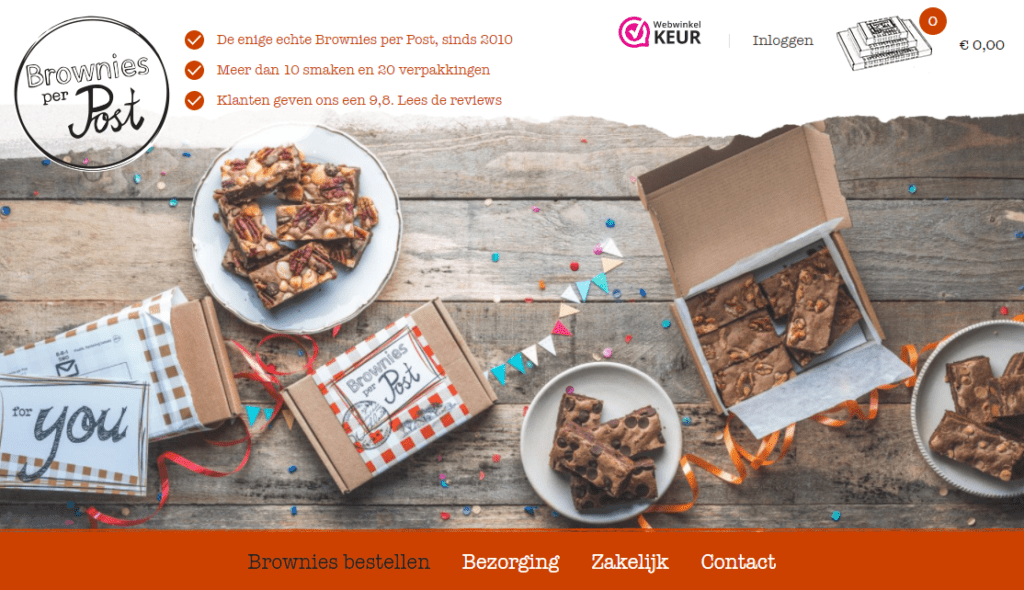
Met de continue groei van het aantal webshops in ons land is het niet meer dan logisch dat bedrijven steeds vaker bij design uitkomen als middel om een onderscheidend vermogen te laten zien. Vele webshops zijn net kopieën van elkaar en enige vorm van merkbeleving ontbreekt. Daarom juich ik deze trend van harte toe. Een mooi voorbeeld hiervan is de webshop van Brownies per post. Van alleen al het design van de header word ik vrolijk.

Felle kleurenschema’s
Soms kun je lang zoeken naar een reden waarom iets een design trend is, maar is deze er simpelweg niet :). Sinds 2020 zijn felle kleuren helemaal hip. Ook dit zie je weer terug bij de grote tech reuzen, zoals Instagram, maar ook bij vele in de afgelopen periode gelanceerde websites en webshops.
Inzet van video zonder irritatie
In sommige branches kun je er niet omheen, het inzetten van video. Vele gesprekken heb ik erover gevoerd met verschillende webshop eigenaren. Zelf was ik altijd tegen de inzet van video. Dat heeft wellicht te maken met mijn SEO achtergrond. Ik heb het hier specifiek over de video’s op home pagina’s van webshops die in de achtergrond meedraaien. Dit kost natuurlijk enorm veel geheugen en is niet bevorderlijk voor de laadtijd van je pagina. Maar soms heeft het toch toegevoegde waarde. Bijvoorbeeld bij high-end producten waarbij een bepaalde branding overgebracht moet worden. Beloof me één ding als je op deze manier video gaat inzetten. Laat het geluid achterwege.
Grote, dikgedrukte titels
Webshops lezen tegenwoordig als De Telegraaf. Grote dikke koppen die koop mij lijken te schreeuwen en de aandacht willen hebben. Nu verschilt dit natuurlijk enorm per webshop en valt deze opmerking wel te nuanceren, maar het feit is dat er vaker dan ooit gebruik wordt gemaakt van een wat meer aanwezig design. Zeker wanneer dit gecombineerd wordt met de eerder genoemde felle kleuren.
Zelf aan de slag met webshop usability?
Wil je na het lezen van deze tips zelf aan de slag met jouw webshop usability? Volg dan de gratis training Succes met Webshop Usability van Succes met e-commerce. Aan de hand van 10 video’s ben je weer helemaal up-to-date.



