Naast de CCV module kun je ons keurmerk materiaal makkelijk op jouw CCV webshop plaatsen. Deze pagina legt je stap voor stap uit hoe je de HTML code voor de review widget en/of de keurmerk banner eenvoudig op jouw webshop kunt plaatsen.
Stap 1: Genereer de widget code via de Widget genereren wizard. Login binnen je WebwinkelKeur dashboard, klik op ‘Installatie’, Ga naar Stap 2. Lees voor een volledige uitleg “Widget code genereren“. Niet de widget plaatsen, maar wel het keurmerk logo? Kies dan het betreffende logo bij Stap 3 en kopieer de HTML code.
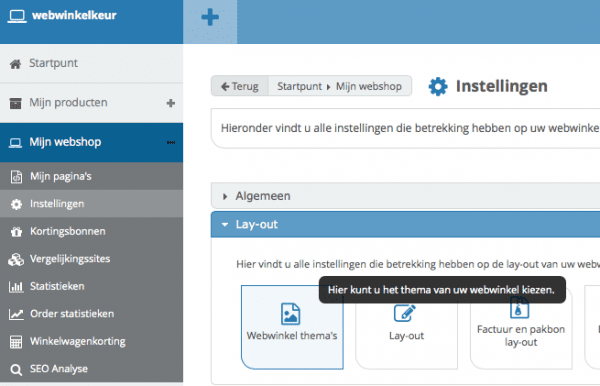
Stap 2: Login binnen CCV Shop en ga naar ‘Mijn webshop’ > ‘Instellingen > Lay-out’ en kies daar onder het tabblad Webwinkel thema’s.

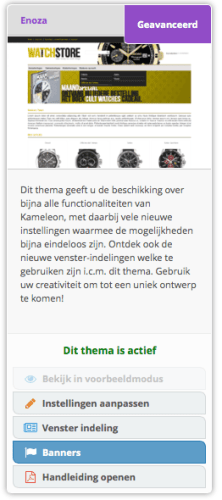
Stap 4: Klik vervolgens op de knop ‘Banners’ bij het thema dat je momenteel gebruikt.

Stap 3: Kies een vensterset dat nog niet in gebruik is. In ons voorbeeld kiezen we voor Vensterset 2. Klik vervolgens op ‘Toevoegen’ – er opent zich nu een nieuw venster.
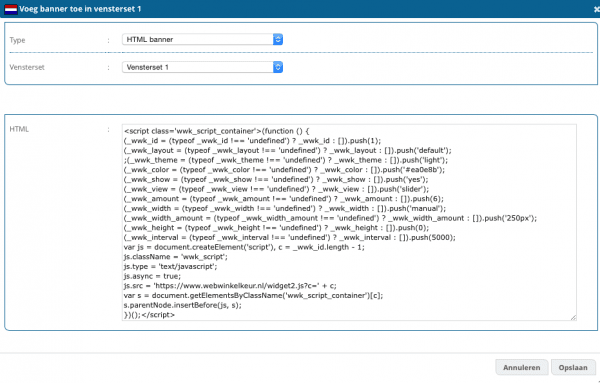
Stap 4: Kies bij type voor HTML-banner. Er verschijnt nu een groot tekstveld.
Stap 5: Plak nu de code zoals je deze gegenereerd hebt in de wizard van Stap 1 op de plek waar de widget moet verschijnen.

Stap 6: Ga weer naar ‘Mijn webshop’ > ‘Instellingen’ > ‘Webwinkel thema’s’ en kies deze keer voor ‘Venster indeling’.

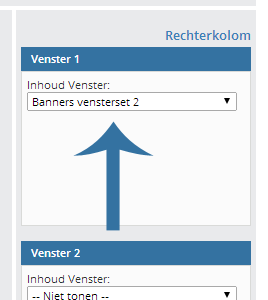
Stap 7: Kies nu de plek waar je de widget (of banner) wilt weergeven. In het voorbeeld kiezen we voor Venster 1 in de rechter kolom. We kiezen daar onder ‘Inhoud venster’ voor de optie ‘Banners vensterset 2’. Mocht je in stap 3 een andere vensterset hebben gebruikt, kies dan voor die vensterset.

Stap 8: Klik nu onderaan de pagina op ‘Toepassen’. De widget is nu direct zichtbaar op jouw webshop. Ook nog 1 van de banners plaatsen? Kopieer in stap 1 dan de HTML-code van de banner en plaats deze op dezelfde manier in een vrij ‘Vensterset’.