Installatie van onze sidebar middels Google Tag Manager kan handig zijn wanneer je het laden van externe scripts overzichtelijk binnen Google Tag Manager wilt regelen. Tevens is het een oplossing voor elke webshop software die een Google Tag Manager ondersteuning biedt, maar geen andere mogelijkheden tot het plaatsen van Javascript code. Maak je gebruik van deze optie, zorg er dan voor dat onze javascript code niet nogmaals geladen wordt door een eventuele module.
WebwinkelKeur Javascript integratie
We gaan er in deze uitleg vanuit dat je al gebruik maakt van Google Tag manager en deze al juist binnen jouw webshop hebt geïnstalleerd. In deze uitleg maken we gebruik van de Engelstalige interface, de exacte opties kunnen iets anders heten afhankelijk van de taal van je GTM account.
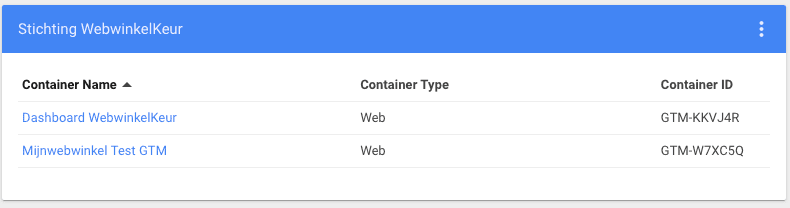
Stap 1: Allereerst log je in op je Google Tag manager account en klik je op de container welke gebruikt wordt binnen jouw webshop.

Stap 2: We gaan nu de code voor WebwinkelKeur toevoegen aan de container. Klik hiervoor in het menu links op ‘Tags’ en klik vervolgens op de knop ‘New’ om een nieuwe tag aan te maken.
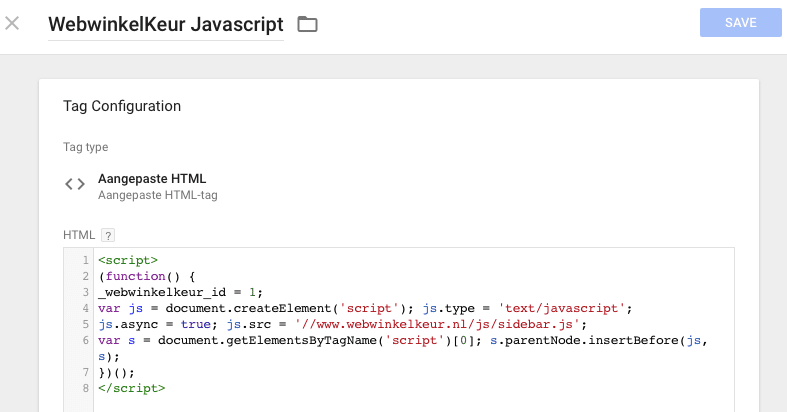
Stap 3: Bovenaan staat nu de tekst ‘Untitled Tag’ – klik hier op om deze te bewerken en verander de naam naar ‘WebwinkelKeur javascript’.
Stap 4: Klik vervolgens op ‘Tag Configuration’, er opent zich nu een scherm, scroll naar onderen en onder het kopje ‘Custom’ voor ‘aangepaste HTML‘ om je eigen code in te voeren.
Stap 5: Er verschijnt nu een venster om je HTML code in te voeren. Kopieer hierin de javascript code welke je vind in jouw dashboard onder ‘Promotie’ -> ‘Sidebar’.

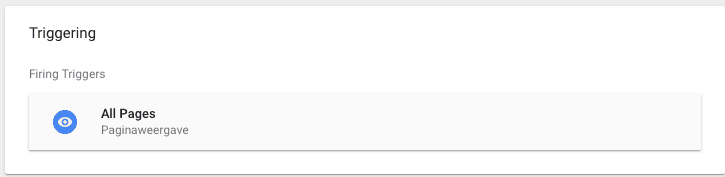
Stap 6: Klik vervolgens onderaan op ‘Triggering’. Kies daarna in het venster wat verschijnt voor ‘All Pages’.

Stap 7: Kies nu bovenaan voor ‘Save’ om de code op te slaan en daarna op ‘Verzenden’
Stap 8: Klik vervolgens bovenaan je scherm op ‘Publish’ om je wijzigingen naar je webshop te publiceren. Er verschijnt dan een scherm waar je een naam voor de wijziging kunt opgeven, dit kun je leeg laten en op ‘Doorgaan’ klikken. Hierna kun je verder met de volgende stap (Google tag manager koppelen aan Mijnwebwinkel).
Deze gehele uitleg nakijken? Bekijk dan onze video op Youtube.