Webshop keurmerk en reviewsysteem

Een keurmerk en reviewsysteem voor je Lightspeed webshop? De Lightspeed (voorheen SEOshop) module zorgt voor een eenvoudige integratie van het WebwinkelKeur binnen jouw webshop. Hiermee is het heel makkelijk om de innovatieve WebwinkelKeur sidebar in jouw Lightspeed webwinkel te integreren. Zo toon je reviews zonder dat je bezoeker je webshop hoeft te verlaten.
De module zorgt voor het automatisch uitnodigen van klanten voor het delen van een review. Bij elke afgewerkte bestelling wordt automatisch een uitnodiging naar de klant verzonden waarin hij uitgenodigd wordt om zijn ervaring te delen. Met reviews vergroot je het vertrouwen en de conversie van jouw webshop.
Installatie instructies voor Lightspeed:
De APP is gratis te activeren via de Lightspeed Appstore.
Installatie instructies Lightspeed APP
WebwinkelKeur installatie instructies Lightspeed APP
Volg onderstaande stappen om de Lightspeed APP te installeren.
De Lightspeed APP maakt het eenvoudig om de WebwinkelKeur Javascript integratie (sidebar) te activeren. Tevens kun je via de APP geheel automatisch reviewverzoeken sturen aan klanten nadat deze hun pakketje thuis hebben ontvangen.
De APP van Lightspeed is helemaal gratis en simpel te installeren met onderstaande handleiding.
Stap 1: Ga na de Lightspeed APP voor WebwinkelKeur
Stap 2: Klik op installeren
Stap 3: Login op je Lightspeed account
Stap 4: Selecteer je webwinkel
Stap 5: Geef de APP toestemming om orderinformatie uit te lezen.
Stap 6: Vul je persoonlijke webwinkel ID + API code in. Deze gegevens vind je in de uitleg welke zichtbaar is na inloggen op het WebwinkelKeur dashboard. Kies daarna voor ‘Installatie’. In de daarop volgende uitleg staan de benodigde gegevens. Heb je meerdere webshops binnen je WebwinkelKeur account? Kies dan bij ‘Selecteer de webwinkel’ de juiste webshop.
Stap 7: Configureer de APP verder naar wens. We raden je aan om daarbij zeker ook de Javascript integratie met sidebar te activeren. Deze sidebar is via ons dashboard onder het item ‘Promotie’ > ‘Sidebar’ verder te configureren. Voor Lightspeed raden we verder aan om de sidebar op mobiele devices bovenaan de pagina te tonen, onderaan de pagina kan deze in conflict komen met je winkelwagen.
Stap 8: Klik op Opslaan. De APP is nu actief.
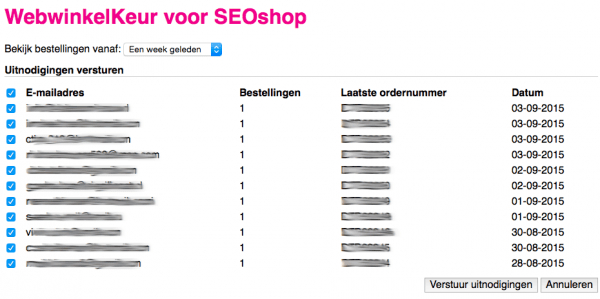
Optioneel kun je na het ‘Opslaan’ van de instellingen op ‘Bekijk bestellingen’ klikken. Zo heb je de mogelijkheid om vroegere klanten direct een uitnodiging te versturen.


Stap 9: Test jouw webshop goed na installatie en controleer of er geen conflicten zijn met andere (javascript)codes. Dit doe je door zelf een testorder te plaatsen en daarbij te controleren of er niets mis gaat. Controleer ook of bijvoorbeeld afbeelding sliders nog zonder problemen werken.
Stap 10: Optioneel kun je ook de WebwinkelKeur widget plaatsen, dit raden we zeker aan!
Installatie instructies Lightspeed HTML codes
Naast de Lightspeed App kun je ons keurmerk materiaal eenvoudig op jouw Lightspeed webshop plaatsen. Deze pagina legt je stap voor stap uit hoe jij de HTML code voor de klantbeoordelingen widget en/of de keurmerk banner eenvoudig op jouw webwinkel kunt plaatsen. (meer…)
Installatie Lightspeed
Integratie Lightspeed voor WebwinkelKeur
We raden je aan om eerst de Lightspeed APP te installeren en daarna ook onze banner en widget codes op je webwinkel te plaatsen. Volg daartoe de volgende stappen:
Stap 1: Installeer de Lightspeed App.
Meertalige installatie instructies Lightspeed
WebwinkelKeur meertalige installatie Lightspeed
Lightspeed biedt standaard meertalige ondersteuning onder één domein. Is jouw webshop meertalig beschikbaar, dan kun je WebwinkelKeur met enige aanpassingen ook meertalig configureren.
Voor we starten gaan we er vanuit dat je de WebwinkelKeur App in de Lightspeed App Store op de normale manier hebt geïnstalleerd. Na installatie van de App worden de uitnodigingen al standaard in de taal van de klant verzonden. Wel ben je hiervoor het WebwinkelKeur PRO-pakket nodig met meertalige ondersteuning.
Overige integratie mogelijkheden Lightspeed
Voor je met de overige integratie mogelijkheden aan de slag gaat raden we je aan om eerst de Lightspeed App te installeren en hierna de de HTML codes op je webshop te plaatsen. In deze FAQ leggen we uit hoe je gebruik kunt maken van de keurmerk optie binnen Lightspeed, UBB codes en thema’s met WebwinkelKeur ondersteuning.
(meer…)
Product reviews inschakelen voor Lightspeed
Wij bieden voor Lightspeed gebruikers ook product reviews aan als extra dienst.
De kosten hiervan bedragen 9,95 per maand bovenop de bestaande kosten.
De voordelen van product reviews:
- Klanten nemen betere aankoopbeslissingen, wat resulteert in minder retouren.
- Verhoog de omzet met behulp van “social proof”.
- Verdien sterren in de onbetaalde Google-resultaten voor jouw productpagina’s en exporteer product reviews naar Google Shopping.
- Verzamel zowel site- als product reviews met één beoordelingsverzoek.
Het activeren is simpel en snel gedaan via je dashboard.
Navigeer naar ‘Beoordelingen’ en ga door naar ‘Product reviews’.

Daar klik je op de knop om ze te activeren.
![]()
Wanneer je de functie hebt geactiveerd kun je de product reviews in 2 stappen werkend krijgen in je Lightspeed omgeving.
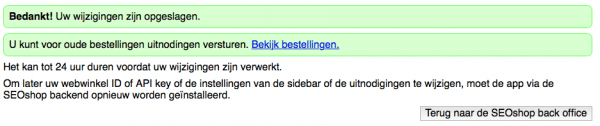
Stap 1: Als je onze WebwinkelKeur App al hebt geïnstalleerd dien je deze opnieuw te installeren.
Dit heeft te maken met nieuwe toestemming die we behoeven om orderdata te vragen. Dit kun je door in te loggen in Lightspeed > Apps > WebwinkelKeur > Opnieuw installeren > Toegang verlenen
![]()
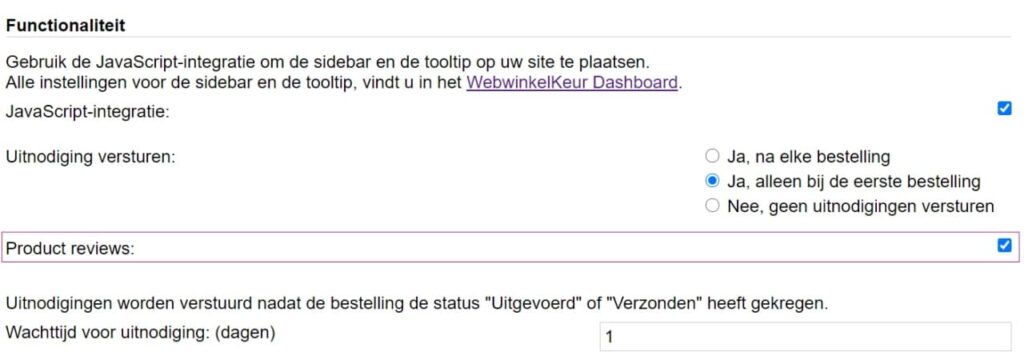
Stap 2: Wanneer de App succesvol is geïnstalleerd kun je binnen de instellingen van die App de optie ‘product reviews’ aanvinken.

Na deze stappen ben je klaar om orderdata op te vragen en product reviews te ontvangen.
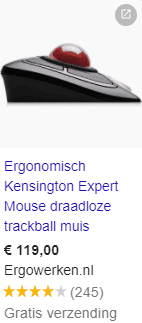
Het tonen van deze reviews gebeurt automatisch onder de gekoppelde producten. Ook zorgt Lightspeed automatisch dat de juiste Schema.org opmaak wordt gebruikt zodat je aanspraak maakt op de gele sterren in de organische zoekresultaten.
Je klanten ontvangen vanaf nu een uitnodiging om jouw webwinkel te beoordelen. Nadat jouw webwinkel is beoordeeld krijgen zij de mogelijkheid te zien om hun producten te kunnen beoordelen.
Om te controleren of alles goed is ingesteld en er uitnodigingen worden verstuurd met de mogelijkheid om een product review achter te laten kun je inloggen in je WWK Dashboard > Uitnodigingen > Verzonden.
![]()
De uitnodigingen die verzonden zijn met de mogelijkheid om een product review achter te laten kun je herkennen aan een icoontje van een blauwe winkeltas.
GTIN Codes toevoegen voor Google:
GTIN ofwel Global Trade Item Number zorgt ervoor dat producten makkelijk van elkaar kunnen worden onderscheiden. Door elk product een unieke GTIN code te geven wordt het voor zoekprogramma’s zoals Google makkelijk om de producten te vinden. Er zijn verschillende soorten GTIN codes:
- EAN | European Article Numbering | 8- of 13-cijferige barcode
- JAN | Japanese Article Numbering | 8- of 13-cijferige barcode
- UPC | Universal Product Code | 12-cijferige barcode
- ISBN | International Standard Book Numbering | 13-cijferig nummer
- IFT-14 | Interleaved Two of Five | 14-cijferig nummer
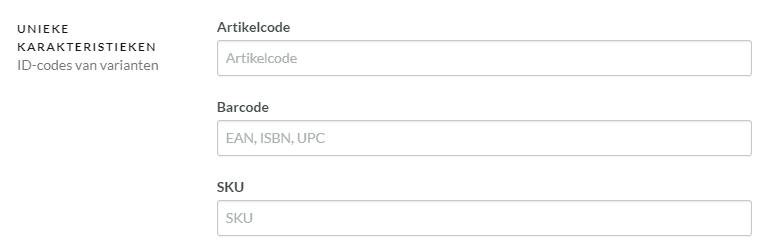
Deze codes kun je in Lightspeed toevoegen door in te loggen in je Lightspeed dashboard > Producten > Product selecteren > Voorraad & varianten > Variant toevoegen > Unieke karakteristieken > Barcode.

Wil je naast sterren in de onbetaalde organische zoekresultaten ook gele sterren in Google Shopping? Lees dan de FAQ over product reviews versturen naar Google Shopping.